Sheet Metal Fabrication in Newport News, Virginia
Our sheet metal fabrication, in Newport News , Virginia, makes quality components for your needs.
Our sheet metal fabrication, in Newport News , Virginia, makes quality components for your needs.

As a leading manufacturing service provider, RuiYi offers a comprehensive range of prototyping services, including sheet metal fabrication, CNC machining, vacuum casting, 3D printing, and other rapid prototyping solutions. At RuiYi, we understand the importance of high-quality prototypes in the product development process. Our sheet metal prototyping services are known for their precision, durability, and cost-effectiveness. With state-of-the-art equipment and a team of skilled engineers, we are able to quickly turn your designs into physical prototypes that meet your exact specifications. Whether you need a single prototype or a large batch of parts, we can help you achieve your goals. Our CNC machining prototyping services are ideal for creating complex shapes and intricate designs with a high level of accuracy. Vacuum casting prototyping is perfect for producing small to medium-sized batches of parts with a fast turnaround time. 3D printing prototyping offers rapid prototyping capabilities for creating intricate prototypes with a variety of materials. No matter what your prototyping needs may be, RuiYi has the expertise and capability to bring your designs to life. Contact us today to learn more about our prototyping services and how we can help you bring your ideas to fruition.

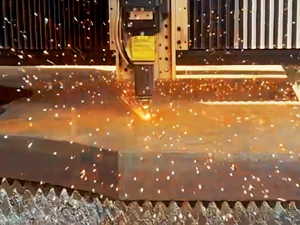
Laser cutting employs a concentrated laser beam to slice, inscribe, or carve materials by either vaporizing or melting them. As a result, it achieves precise edges and designs that align with the designer's requirements.

Sheet metal is a cost-saving option for making panels, boxes, and cases for various products. We create enclosures in all styles with plasma cutting, like rackmounts, "U" & "L" shapes, consoles, and consolets.

The shaping of a thin metal sheet into various forms is accomplished through the application of force during the bending process. Moreover, the metal's thickness can vary, allowing for flexibility in design and functionality.

Design and create a parts drawing for sheet metal components, referred to as a three-dimensional view, which serves the purpose of illustrating the structure of sheet metal parts through drawings.

Key sheet metal cutting methods:
a. Shearing & punching for size & shape.
b. Punch blanking for efficiency.
c. NC blanking with CNC.
d. Laser cutting.

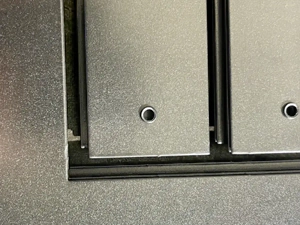
Flanging (not drilling) involves enlarging a small hole and tapping it for strength and anti-slip. It's suitable for thin plates. Thicker plates can be tapped directly without flanging.

Punch processing includes punching, corner cutting, blanking, convex bulging, tearing, and drilling, requiring corresponding molds. Convex bulges need convex molds, and tearing needs tear molds.

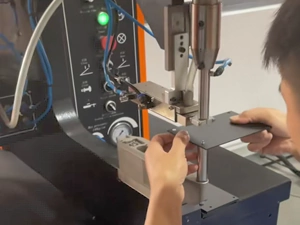
Our factory frequently employs pressure riveting for studs, nuts, screws, etc., utilizing punches or hydraulic machines for secure attachment to sheet metal parts, achieving superior quality and strength.

Bending entails folding 2D parts into 3D using a folding machine and molds, following a sequence. The key is to bend first without blocking subsequent cuts, preventing interference and back-folding.

Surface treatments include phosphate, electroplated zinc, chromate, baking paint, and oxidation. Choices depend on material (cold-rolled, aluminum) and customer needs, enhancing protection and paint adhesion.

Assembly combines parts into a complete item, requiring material protection to avoid scratches that could cause rework, wasting time and raising costs. Special attention to material protection is essential.

Acquire premium sheet metal prototypes in just 3 business days. This swift and budget-friendly service, devoid of any minimum order limits, facilitates efficient design verification and cuts costs, enabling smoother product revisions.

Perfect for transitioning to full-scale production or accommodating small-batch needs, our flexible low-volume sheet metal service adapts to your schedule, guaranteeing timely delivery with outstanding quality consistency.

Our comprehensive, cutting-edge service offers swift and accurate high-volume sheet metal manufacturing, encompassing finishing and assembly, adhering to your specifications while reducing both time and costs for bulk orders.

Lightweight with a metallic white luster, the material is prone to surface scratching. Therefore, a PVC protective film is often applied to protect it. It offers excellent durability and strong corrosion resistance.
Common treatments include sandblasting, wire drawing, or polishing, typically followed by anodic or chromate oxidation for enhanced performance and aesthetics.

Copper: Known for its excellent electrical and thermal conductivity, copper also offers good processability, strong fusion properties, corrosion resistance, and weatherability. With its metallic red luster, it is ideal for use in the electrical and chemical industries.
Brass: Brass is highly ductile and easy to process, making it ideal for plating applications. It is commonly used in manufacturing wiring equipment, instrument panels, bullet casings, and more.

The general tolerance of the material thickness +0, -0.08, that is, the plate thickness of 2.0mm measured may only be 1.92mm.
The measurement of material thickness should be used a micrometer (micrometer), do not use cursor calipers.





















In Newport News, Virginia, we offer a wide range of sheet metal fabrication services to meet various industry needs. Our expert team is skilled in providing custom fabrication solutions such as cutting, bending, welding, and assembling sheet metal to create components or products for a diverse range of applications. Whether you require precision cutting for intricate designs, complex bending for specific shapes, or high-quality welding for durable assemblies, our team is equipped with the knowledge and tools to deliver exceptional results. From prototype development to full-scale production runs, we are committed to providing reliable and cost-effective sheet metal fabrication services tailored to our clients’ specific requirements. With a focus on quality craftsmanship and attention to detail, we take pride in every project we undertake to ensure customer satisfaction and long-lasting partnerships. Contact us today to learn more about our sheet metal fabrication capabilities in Newport News, Virginia.
The delivery time for a custom sheet metal part in Newport News, Virginia, will depend on several factors. The production timeline will vary based on the complexity of the part, the quantity ordered, and the current workload of the manufacturing facility. In general, most custom sheet metal parts can be produced and delivered within 2-4 weeks of placing the order. However, expedited production and shipping options are available for those in need of a quicker turnaround time. It is important to communicate your timeline requirements with the manufacturer so they can provide you with an accurate delivery estimate. Additionally, factors such as material availability, design revisions, and quality control measures may also impact the overall delivery time. By working closely with the manufacturer and providing clear communication throughout the process, you can ensure a timely delivery of your custom sheet metal part in Newport News, Virginia.
Yes, we are proud to offer design assistance for our customers in Newport News, Virginia. Our team of talented designers is dedicated to helping you create the perfect space for your home or business. Whether you are looking to redesign a single room or tackle a complete home renovation, our experts are here to guide you every step of the way. From selecting the right color palette to choosing the perfect furniture and accessories, we will work closely with you to bring your vision to life. We understand that every project is unique, and we are committed to providing personalized service that meets your specific needs and budget. So if you are in Newport News and in need of design assistance, look no further than our experienced team to help you transform your space.
Yes, high-volume production can certainly be undertaken in Newport News, Virginia. Located in the heart of the Hampton Roads region, Newport News offers a strategic location with access to major transportation routes and ports, making it an ideal location for manufacturing and production operations. The area is home to a skilled workforce with expertise in various industries, providing businesses with the necessary talent to meet production needs. Furthermore, Newport News boasts a business-friendly environment with support services and resources available to help companies succeed in high-volume production. With a strong infrastructure and a thriving business community, Newport News is well-equipped to accommodate the demands of high-volume production, making it a viable option for companies looking to establish or expand their manufacturing operations.
Quality verification is an essential aspect of sheet metal fabrication to ensure that the final product meets the required specifications and standards. Our quality verification procedure begins with an initial inspection of the raw materials to ensure they are of the highest quality. Throughout the fabrication process, our skilled technicians conduct regular checks to ensure that all dimensions, tolerances, and finishes are in accordance with the customer’s requirements. Upon completion of the fabrication process, a final inspection is carried out to verify that the product meets all quality standards before it is dispatched to the customer. Additionally, we utilize advanced testing equipment to conduct thorough quality control checks, such as dimensional testing, surface finish analysis, and mechanical property testing. Our commitment to quality assurance ensures that our customers receive sheet metal products of the highest quality that are built to last.
To get started with our company’s services in Newport News, Virginia, the first step would be to visit our website and explore the range of services we offer in your area. From there, you can reach out to us via phone or email to schedule a consultation with one of our experienced team members who will guide you through the process. During this consultation, we will discuss your specific needs and preferences to tailor our services to meet your requirements. We will also provide you with a clear overview of the timeline, pricing, and any other necessary information to ensure a smooth and successful collaboration. Our team is committed to providing high-quality services and exceptional customer satisfaction, so you can trust that you are in good hands when working with us in Newport News, Virginia.
In Newport News, Virginia, the charge for our services varies depending on the specific service being provided. We offer a range of services including residential cleaning, commercial cleaning, janitorial services, and deep cleaning. Our rates are competitive and tailored to meet the unique needs of each client. We strive to provide quality service at affordable prices, ensuring that our customers receive the best value for their investment. Our pricing structure takes into account factors such as the size of the space, the level of complexity of the job, and any additional services requested. We believe in transparency and honesty when it comes to pricing, so you can rest assured that there will be no hidden fees or surprises. Contact us today for a free quote and let us help you achieve a clean and healthy environment.